最近接收一个公司内部需求,需要在后台新增一个统计图表。于是通过Laravel-Admin官方插件库里看到了chartJs,于是开始上手。

首先,安装chartJS.
composer require laravel-admin-ext/chartjs
然后发布公共资源:
php artisan vendor:publish --tag=laravel-admin-chartjs
执行完后得到如下信息即表示安装成功:
Copied Directory [/vendor/laravel-admin-ext/chartjs/resources/assets] To [/public/vendor/laravel-admin-ext/chartjs]
Publishing complete.
然后在config/admin.php中启用插件:
'extensions' => [
'chartjs' => [
// Set to `false` if you want to disable this extension
'enable' => true,
]
]
此时要使用我们还需要创建视图文件,在resources/views/admin中创建chartjs.blade.php视图文件,文件内容如下:
body部分
<canvas id="myChart" style="width:200px;hegiht:200px;"></canvas>JS部分
$(function () {
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
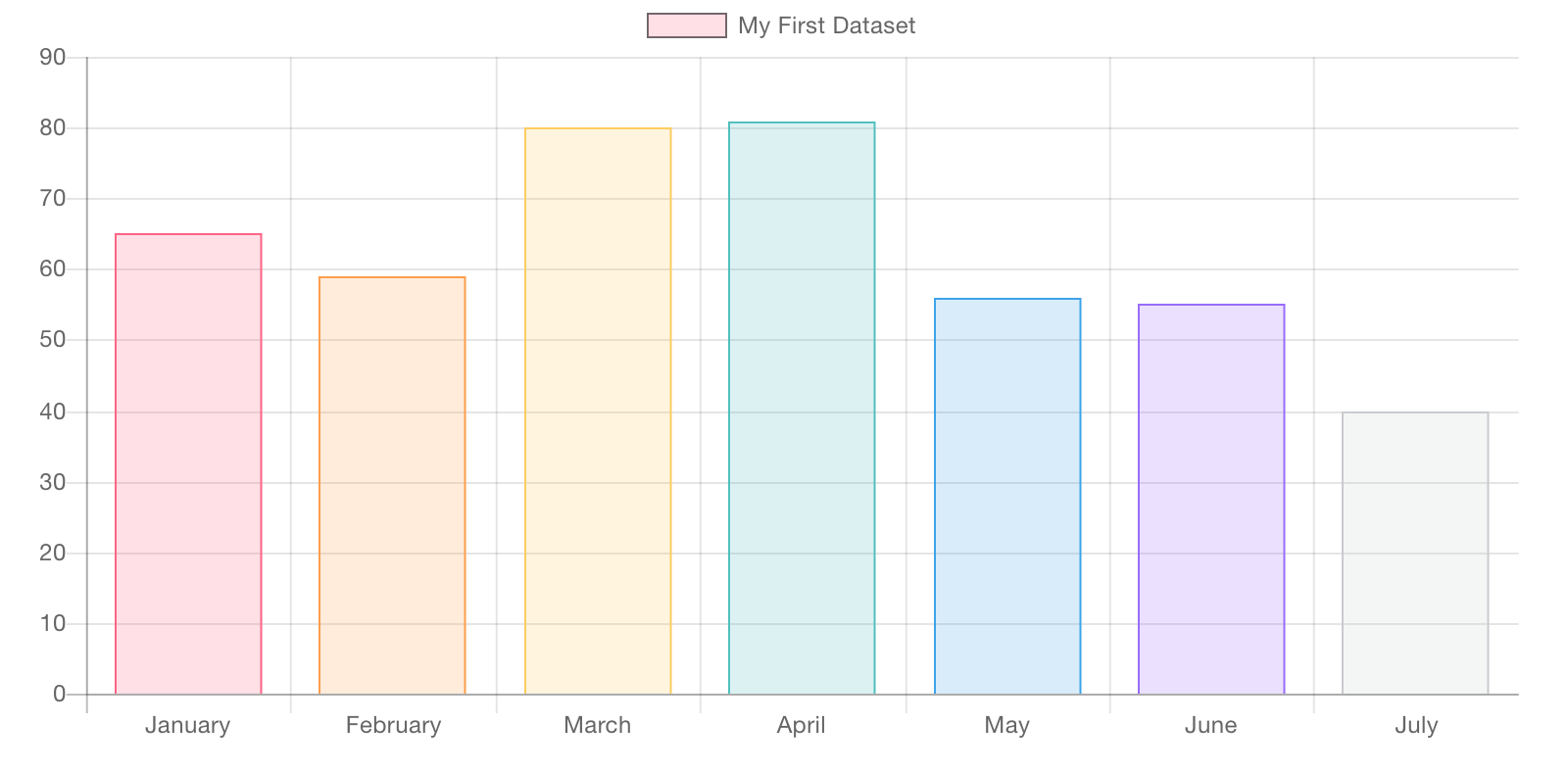
type: 'bar', //>bar为柱状图,line为折线图,还有其他的图表方式,可以按照自己需求,从官方文档中获取更多类型
data: {
labels: ['数据1','数据2','数据3','数据4','数据5','数据6'], //>x轴标签
datasets: [{
label: "当前在办项目", //>第一个标签
data: ['3','5','2','6','8','9'], //>展示数据
backgroundColor: [ //>柱状图背景色,折线图的话就是填充背景色,如果存在多个数据则用数组,单条数据则不需使用数组。
'rgba(255, 99, 132, 0.2)',
'rgba(26,66,230,0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
],
borderColor: [ //>边框颜色
'rgba(255,99,132,1)',
'rgba(26,66,230,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
],
borderWidth: 1 //>边框宽度
}]
},
options: {
categoryPercentage: 1.0,
legend:false, //>是否显示图标顶部图示
title: { //>图标顶部标题显示,可以用来显示一些统计信息之类的
display: true,
text: 'this is title'
},
tooltips: {
mode: 'index',
intersect: false
},
responsive: true,
scales: {
xAxes: [{
beginAtZero: true,
}],
yAxes: [{
ticks:{
barPercentage: 1.0,
beginAtZero: true
},
}]
}
}
});
});
上面两个部分写在一个blade文件中。然后在控制器中调用view,传入数据。数据自行根据自己需求替换就行了。
然后在控制器中调用:
官方文档中如下实例:
class ChartjsController extends Controller
{
public function index(Content $content)
{
return $content
->header('Chartjs')
->body(new Box('Bar chart', view('admin.chartjs')));
}
}
在row中调用方式也类似,
$row->column('width',new Box('title',view('admin.chartjs',compact('数据渲染')));





评论 (0)